Me he topado con un problema en los navegadores actuales que trabajan con los modernos sistemas HTML5 y CSS3.
Al parecer generan una conversión de estilos no deseada cuando intentamos englobar dentro de un párrafo <p> una etiqueta <font> y dentro de ella, una etiqueta <div>. Al no respetar el orden de anidado en el código fuente, entiendo que puede generar graves problemas de maquetación en muchas ocasiones.
Recordemos que esto no ocurre en los navegadores antiguos (por ejemplo, el explorer 8 no realiza la conversión y muestra los resultados correctamente).
Al ocurrir en todos los navegadores modernos entiendo que no se trata de un bug. ¿Esta situación está prevista por el consorcio W3C?
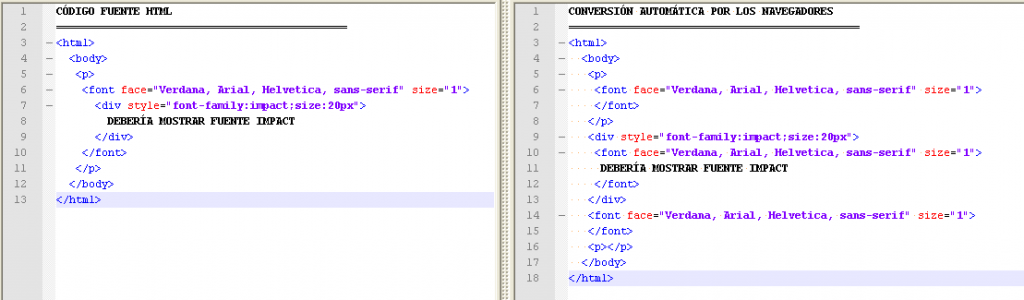
CÓDIGO ORIGINAL HTML <p> <font size=1> <div style="font-size:20px"> debería mostrar tamaño 20px </div> </font> </p>
CÓDIGO HTML que INTERPRETAN LOS NAVEGADORES <p> <font size=1></font> </p> <div style="font-size:20px"> <font size="1"> debería mostrar tamaño 20px </font> </div> <font size="1"></font> <p></p>
Otro ejemplo…

Commentarios